
- #START SWAGGER EDITOR LOCALLY HOW TO#
- #START SWAGGER EDITOR LOCALLY GENERATOR#
- #START SWAGGER EDITOR LOCALLY SOFTWARE#
- #START SWAGGER EDITOR LOCALLY CODE#
- #START SWAGGER EDITOR LOCALLY DOWNLOAD#
Types of APIsīelow is a list of API architectures, specifications, frameworks, and protocols. The two pair well together, and you’ll see the principles and best practices applied to a real API spec here.īefore jumping into the design process, I’ll discuss some other APIs and possible ways to help design them. Then, we’ll have the option to take the file specification and use it to continue to design and collaborate on our API.įurthermore, this article is a sibling article of Best Practices and Principles for API Design.
#START SWAGGER EDITOR LOCALLY HOW TO#
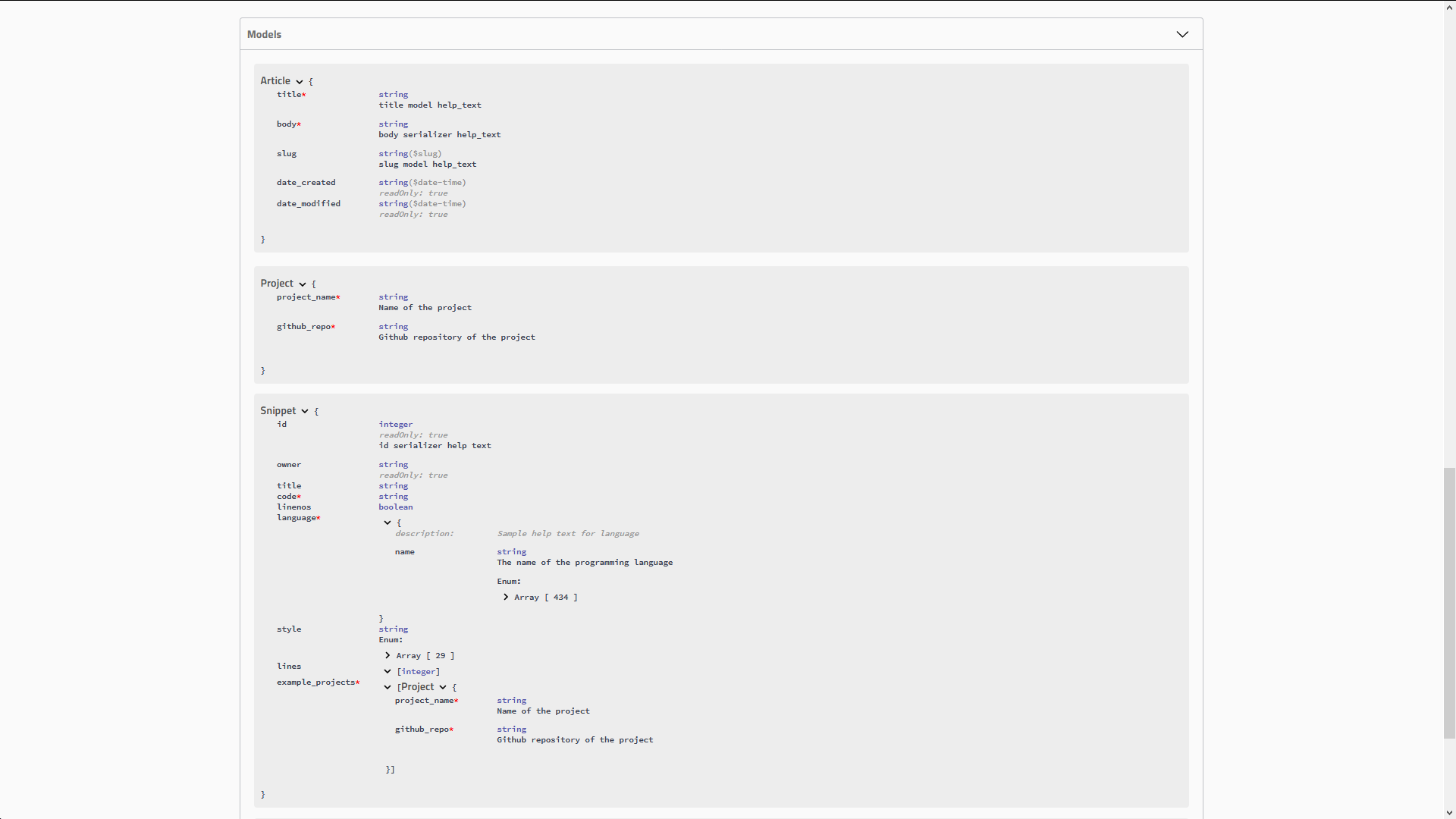
The latest version is 3.0.2.This article will take you through how to design a web-based RESTful API with the OpenAPI Specification. In the openapi object, indicate the version of the OpenAPI spec to validate against. Keep this tab open throughout the OpenAPI tutorial, as you’ll be adding to your specification document with each step.Īdd the first root-level property for the specification document: openapi. Add the openapi objectįrom the Swagger Editor and go to File > Clear editor.
#START SWAGGER EDITOR LOCALLY DOWNLOAD#
You can also download and run the Swagger Editor locally.įor the sake of simplicity, for the Swagger sections in this tutorial, we’ll just use the online Swagger Editor.

These extensions let you work locally and preview a live version of Swagger.
#START SWAGGER EDITOR LOCALLY CODE#
SwaggerHub is the premium tooling for the open-source and free Swagger Editor.Īnother option to work locally is to use Visual Studio Code with two extensions: openapi-lint and Swagger Viewer. If you want to purchase a subscription to SwaggerHub, you could keep your spec content in the cloud (SwaggerHub has an editor almost identical to Swagger UI) associated with your personal login. Even so, the Swagger Editor caches the content quite well (just don’t clear your browser’s cache), so you probably won’t need your local file as a backup. When I’m done working for the day, I copy and save the content back to my local file. I usually keep a local text file (using a text editor such as Atom or Sublime Text) where I keep the specification document offline, but I work with the document’s content in the online Swagger Editor. Don’t worry about the errors unless you see X marks in the code you’re working on. The Swagger Editor will validate your content in real-time, and you will see validation errors until you finish coding the specification document.
#START SWAGGER EDITOR LOCALLY SOFTWARE#

#START SWAGGER EDITOR LOCALLY GENERATOR#
Doxygen, a document generator mainly for C++.Activity: Generate a Javadoc from a sample project.Activity: Create or fix an API reference documentation topic.Best locations for API documentation jobs.The job market for API technical writers.Case study: Switching tools to docs-as-code.Jekyll and CloudCannon continuous deployment tutorial.Which tool to choose for API docs - my recommendations.Using Oxygen XML with docs-as-code workflows.Activity: Pull request workflows through GitHub.Activity: Use the GitHub Desktop Client.Activity: Manage content in a GitHub wiki.What research tells us about documenting code.Common characteristics of code tutorials.Activity: Assess the conceptual content in your project.Activity: Complete the SendGrid Getting Started tutorial.




 0 kommentar(er)
0 kommentar(er)
